I made the resolution this weekend to learn a little more about Unreal Engine 4. It was pretty much a coin-toss between it and Unity, but with Epic Games HQ very close to my apartment (about 15 minutes away), I figured I owed it to myself to try to learn UE4. Here’s the results of my initial noodling around. Notes on visual programming, frustrations with documentation, and sample code follow.
I actually started this journey a few months ago when UE4 was still based on paid subscription and a nice guy handed me a free year’s trial at a meetup. I installed the engine, and then did what any sane person would do when confronted with a monstrous unknowable piece of software: look for tutorials on the internet. There are quite a few, and most of the ones around the ‘net are put out by the guys over at Epic. Despite this, I quickly ran into a wall: I could not find any tutorials related to C++ programming. The one tutorial I did find was for an older version of the engine, and I wasn’t willing to downgrade. This frustrated me for some time. Why couldn’t they just produce a good tutorial on how to get started with programming?
This time around, I ignored the programming side for a bit, and started in with a level design tutorial. This choice, I now realize, was probably one of the best that I made. Let me digress a bit and explain my perspective. I’ve dabbled in Unity once or twice, but mainly, I work in Linux, Vim, and Javascript or C. The only graphical tool I’ve really used for games is Tiled, for tilemaps. Starting with UE4, I was more than a little disoriented by the environment in which you’re expected to work, and started looking for the most familiar thing; the coding window. However, I couldn’t begin to understand how to code for UE4 without understanding a little bit of the rest of it too.
So, level design. I made a nice room floating in space, complete with some windows and a door, which made a nice foundation for the rest of what I ended up doing. It also gave me a very good introduction to navigation around the editor. About five or six videos in, I figured that I’d gotten enough general information and wanted to go back to programming. However, there was still the problem of lack of tutorials on C++ in UE4. I ended up listening to several random youtube tutorials, and quickly stumbled upon a tutorial for something called “Blueprints”.
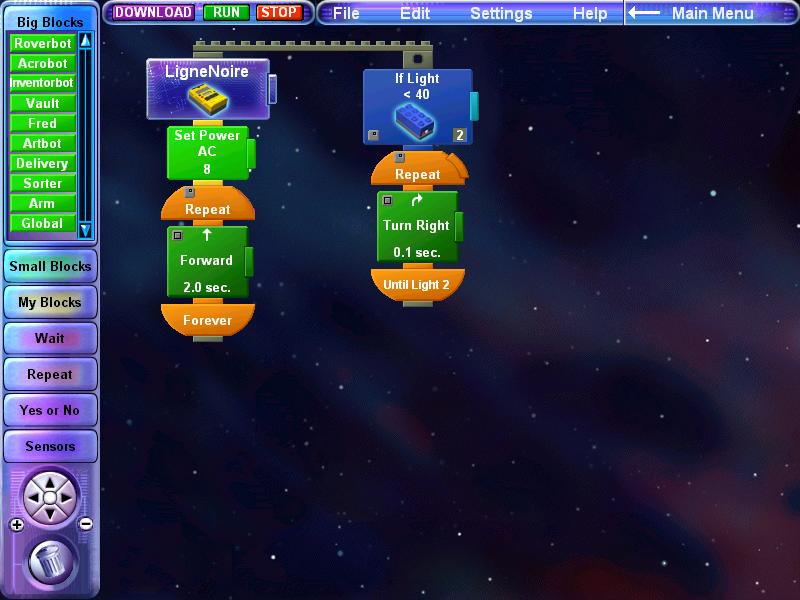
I’d never heard of them before, but watching the tutorial, they reminded me a lot of the Lego Mindstorms programming interface. If you’ve never worked with it before, here’s what I remember it looking like back in the day:

You see, one of UE4’s biggest features - or, at least, it certainly seems like they’re selling it as such - is “visual programming”. You’ve got a large blank canvas, upon which you can place nodes. The nodes can be many different things. They can be values - a number like “42”, or a variable amount like “the player’s current health”. They can be actions - “play this audio clip”, “turn on this light”. They can be events - “something has collided with me”. Then, you connect these nodes to form logic, like “when something has collided with me, play this audio clip 42 times.”
After going through the tutorials, I can pretty definitively say that Blueprints are a Pretty Cool Thing™. The nodes correspond exactly to statements in any old imperative programming language. They’ve even got branches, loops, and some kinds of data structures. The interface for them is very intuitive; searching for nodes is builtin, and seems pretty adept at finding whatever node you want to use just from a few keywords.
However, I can see them getting very messy, very quick. As there are more and more of them, following the wires and nodes requires a lot more work. Normal code, of course, suffers from a similar problem, but here’s the thing - you only need to follow it in one dimension, up or down. With visual coding, you’ve got another dimension to try to follow, with wires crossing each other and nodes scattered around the whole place. I can see it being very good for quick-and-dirty scripts, or for prototypes of features, but I cannot see it being used for large amounts of functionality. Who knows, though - maybe people are already using it for entire games. Remember that these are just impressions that I get from using them for a day; I will definitely have to try them out some more and see.
![]() My first (nontrivial) blueprint. Consists of a lampshade, a point light, a box collider and an audio node. When you get nearby, it plays a sound, and you can toggle the light on and off using the “F” key.
My first (nontrivial) blueprint. Consists of a lampshade, a point light, a box collider and an audio node. When you get nearby, it plays a sound, and you can toggle the light on and off using the “F” key.
After completing the Blueprints tutorial, I had a light that I could toggle with a button press, and that played a sound when I was nearby. The eventual goal of all this was still to learn how to use C++ in UE4, though, so I moved off of Blueprints and opened up Visual Studio. Somehow, I’d skipped over it before, but the programming quick start is actually not a bad starting point. After trying out that, I decided to try to translate the above Blueprint into C++. It seemed reasonable that all the nodes in the Blueprint had equivalent statements in the C++ API. Armed with more knowledge of terminology and event flow, I figured I could probably do it.
Before showing the result, let me digress into the importance of documentation. Over the few years that I’ve been programming, I’ve come to appreciate how rare and how awesome good documentation is. You know it when you see it; when you can rely almost solely upon a library’s API documentation to write a program, you know it’s good. The UE4 documentation is almost there, but it falls just short. It’s got most of the checkboxes ticked; it’s up-to-date, the remarks are generally relevant, and there are code samples. However, the remarks and the code are rarely sufficient, missing just a couple key details.
For example, take the documentation for BindAction(). It says “Binds a delegate function to an Action defined in the project settings” - how do you define that action? “Returned reference is only guaranteed to be valid until another action is bound”. Well, that’s all and good - but what is the returned reference supposed to be? The example code is not bad, but it, too, is missing two things. One of them is fairly obvious; it doesn’t have any hint of a mention what the signature of the ACharacter::Jump function might be. The other one is insidious; it turns out that InputComponent is NULL (or similar) in the AActor class; you have to assign to it using one from the PlayerController. Including all these things would make a decent page into an excellent one.
When the API documentation falls short, the slack is usually picked up by third-party articles. However, these are conspicuously absent. I ended up having to piece together answers from the AnswerHub, questions from the subreddit, and the aforementioned API documentation to be able to complete the task. However, complete it I did, and the code ends up being simpler than one would think - nearly as simple as the equivalent Blueprint above.
Here’s my C++ code, in a Github Gist. Note that it requires you to define the “Use” action in the project settings; here’s instructions on how to do that.
That is where I stopped to write this post. In all, I am really enjoying using Unreal Engine 4. I am going to attempt to make a very simple game, like Space Invaders; if I can manage that, then I will try to use it for the upcoming Ludum Dare. I have a feeling my relative inexperience with working in 3D will cripple me, but if that happens, there’s always Crafty.